WordPress
Integrate web chat into your WordPress site.

WordPress is a popular platform for hosting blogs and other CMS-driven websites. You have two choices for how to add our web chat widget to your WordPress site:
- Use our Webchat WordPress plugin.
- Add the JavaScript to your site yourself using Scripts n Styles plugin.
We recommend using our Webchat WordPress plugin as the most straightforward solution.
Use the Webchat WordPress plugin
To install our web chat widget onto your WordPress site:
- Log in to your WordPress admin console.
- From the left side menu, go to Plugins.
- Select Add New and search for Comapi.
- Select Comapi Webchat Plugin, and then select Install Now.
Once installed, ensure the plugin is activated. To do this, select the Activate link for the plugin on the Plugins page in WordPress.
To configure the plugin for all pages in your WordPress site:
-
In WordPress, go to Settings > Comapi Webchat Settings.\
-
For API Space, enter the API Space GUID.
To locate this, log in to the portal, go to Hub > API Space Details and select Copy for the API Space ID. -
Select Save Settings.
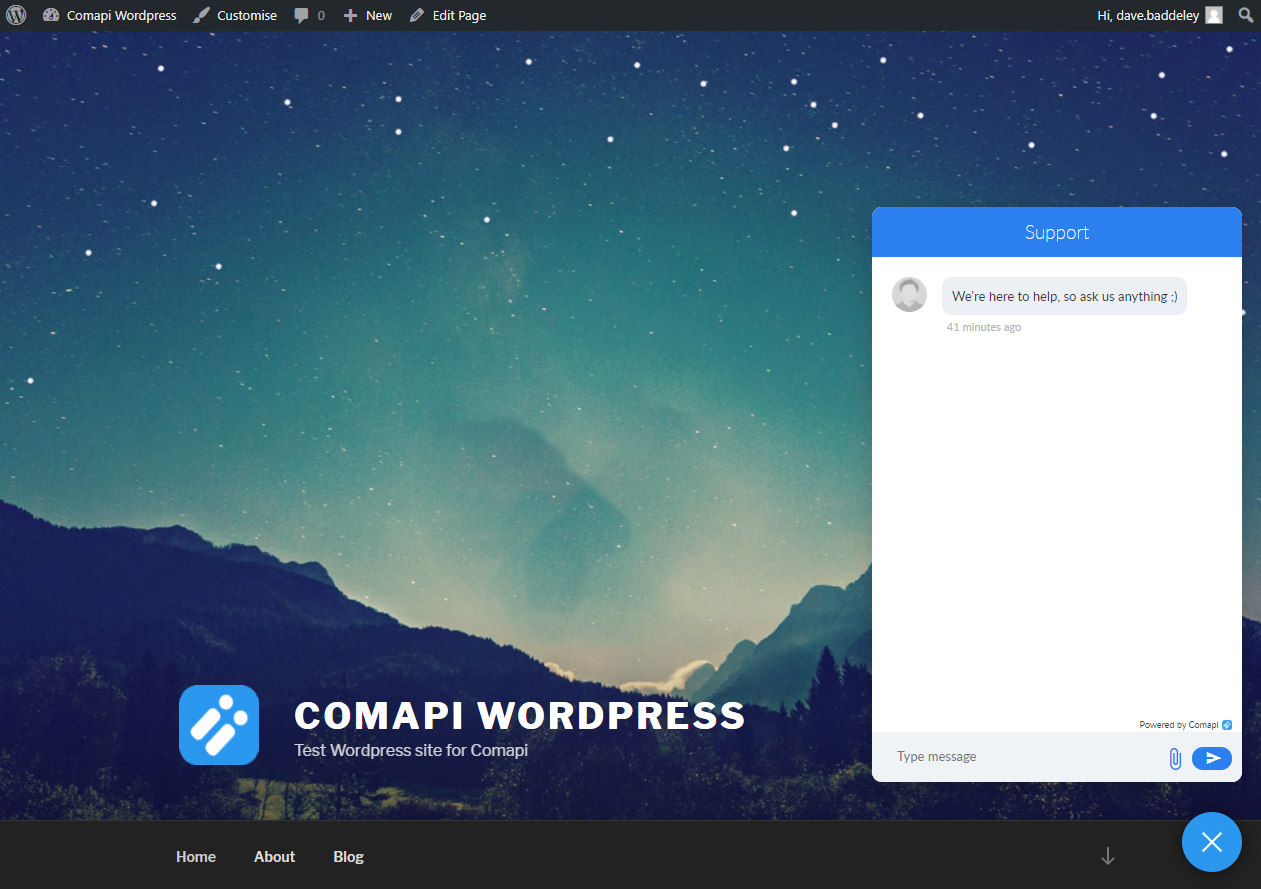
Go to your site to test. If the web chat widget doesn't show in the bottom right corner, double check you have followed the steps above correctly. You must also ensure you have added a team to the web chat channel.
Learn how in the Web chat channel guide.
You can also learn more about integrating the web chat widget and linking it to your own security in this article.
Integrate using JavaScript
By default, WordPress doesn’t allow JavaScript to be included in your pages, but it can be achieved using free and widely used WordPress plugins such as Scripts n Styles.
To embed the web chat widget using JavaScript:
- Log in to your WordPress admin console.
- In the left side menu, go to Plugins.
- Select Add New and search for Scripts n Styles.
- Select Install Now.
Once installed, ensure the plugin is activated. To do this, select the Activate link for the plugin on the Plugins page in WordPress.
To configure the plugin for all pages of your WordPress site:
-
In WordPress, go to Tools > Scripts n Style.
-
Scroll down until you find the Scripts (end of the body tag) section.
-
In a new web browser tab, log in to the portal.
-
Go to Channels > Configure.
-
In the Web Chat section, select Code.
-
Copy the JavaScript code from between the
<script>tags.\
-
Return to your WordPress admin and paste the copied JavaScript into the Scripts (end of the body tag) section.\
-
Select Save Settings.
Go to your site to test. If the web chat widget doesn't show in the bottom right corner, double check you have followed the steps above correctly. You must also ensure you have added a team to the web chat channel.
Learn how in the Web chat channel guide.
You can also learn more about integrating the web chat widget and linking it to your own security in this article.
Enhance the pluginOur plugin is open source, so if you want to contribute go to https://github.com/comapi/comapi-wordpress-plugin.
Updated 3 months ago